DrawIO
使用方式
在线使用
https://draw.io/
https://app.diagrams.net/
在线使用可选择 GitHub 存储,登录 GitHub 账号并授权后可选择存储图片文件的仓库,再选择图片文件,直接编辑,但网络不好的话比较慢。
可以使用 桌面版+GitHub仓库存储 svg/png/drawio 等可再编辑的图片文件,之后可继续在线编辑。
桌面版
桌面版(Win/Mac/Linux)离线使用,下载最新版 macOS - Universal
https://github.com/jgraph/drawio-desktop
VSCode 插件
VSCode 插件使用:
vscode 插件中搜索 draw.io 安装即可
保存文件格式
保存文件格式:
- xx.drawio 格式,xml 文本格式,可再次编辑,但无法直接当做图片使用。
- xx.png 图片格式,也可再次编辑,文件命名为 xx.drawio.png 时,安装了 draw.io 插件的 vscode 可直接打开进入编辑模式,否则打开为图片。
- xx.svg 图片格式,也可再次编辑,可直接作为图片使用,文件命名为 xx.drawio.svg 时,安装了 draw.io 插件的 vscode 可直接打开进入编辑模式,否则打开为图片。
png 和 svg 格式对比:
- 两种格式都支持再次编辑
- Mac 空格预览保存的 png 格式背景图颜色有变化,看起来很难受,svg 没问题。
- png 格式更通用,各种编辑器都可内嵌 png 图片,svg 有的编辑器无法识别为图片。
推荐保存为 xx.drawio.svg 格式,可 Mac 空格预览,可作图片使用,可编辑,可 VSCode 插件编辑
DrawIO 使用方式最佳实践
以 xx.drawio.png 或 xx.drawio.svg 格式保存绘图文件 + GitHub 存储 + VSCode 插件 + Mac/Win桌面版 + 网页版 结合使用,非常方便。
VSCode 中写 Markdown 文档时可直接引用 xx.drawio.svg/xx.drawio.png 图片文件,VSCode 中编辑 Markdown 时顺便还能直接编辑流程图。
xx.drawio.png 或 xx.drawio.svg 格式图片的好处:
- 既能当图片使用,又能继续在 drawio 编辑
- 能 Mac 空格预览
- 能当图片插入文档(但比较早的平台不支持svg图片)
- GitHub 仓库里可直接在线预览图形。
- VSCode 中可以直接通过 drawio 插件编辑
绘图技巧
固定连接和浮动连接
连接图形时,从绿色的连接点向外拖拽,会得到一个固定的连接点,从悬浮的蓝色箭头向外拖拽,会得到一个浮动的连接点。
固定的连接点呈现绿色,浮动的连接点呈现蓝色。
移动图形位置,固定的连接点是锁死的,而浮动的连接点会随着图形相对位置的变化而变动,并且始终保持最短路径。
替换形状
从边栏拖出新形状到已有形状上,出现替换图标后松开鼠标即可替换。
CMD+拖动快速复制
选中图形,按住 CMD 键同时鼠标再拖出一份即可快速复制图形
手绘风格/草图/sketch
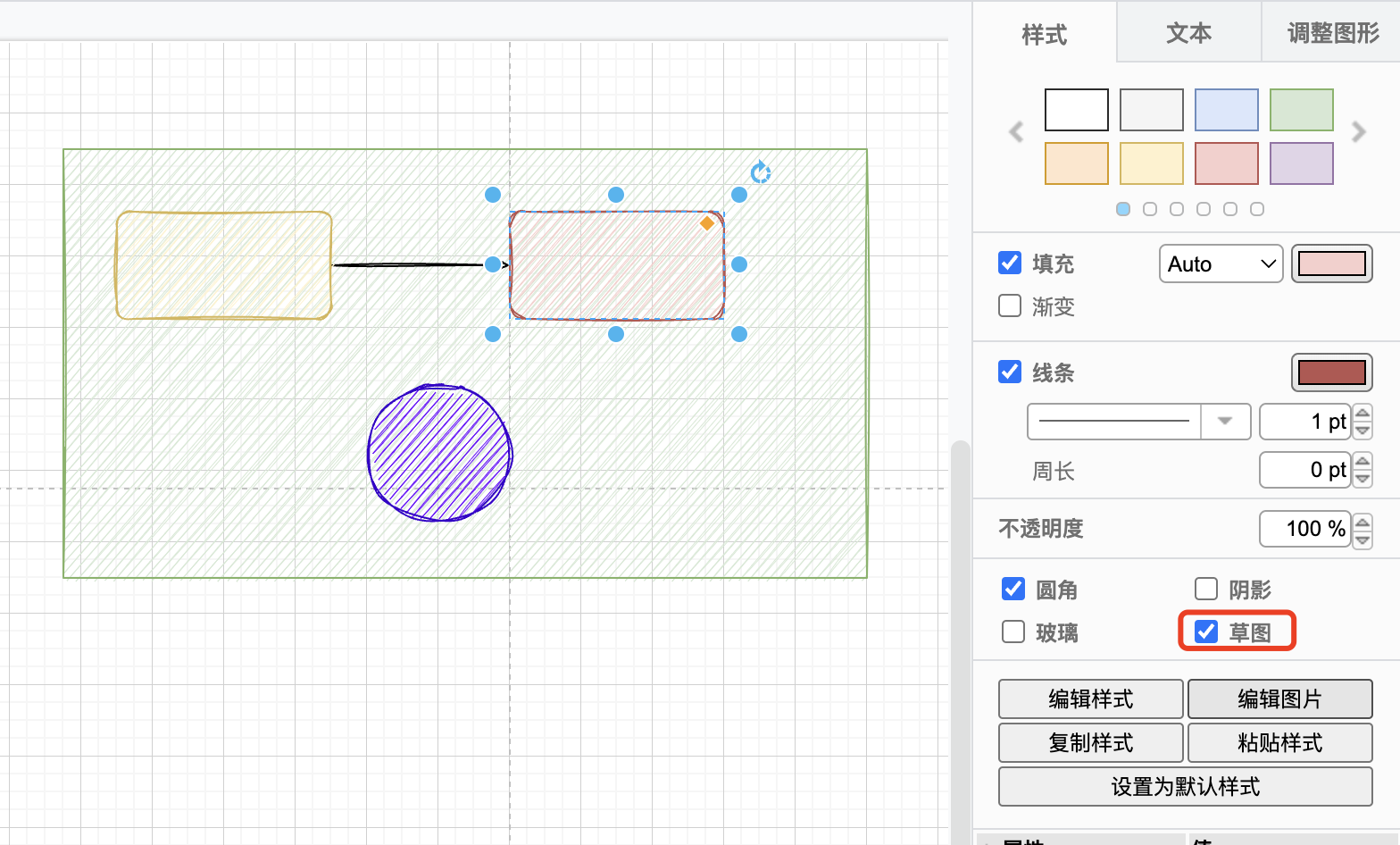
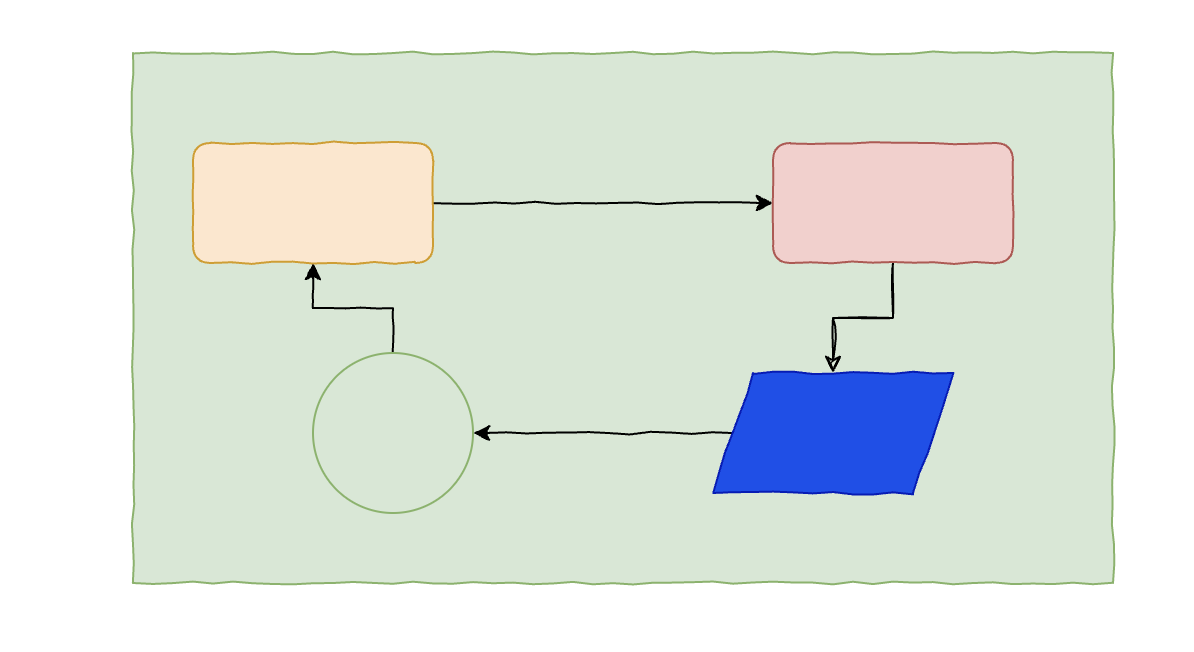
手绘风格的流程图看起来很有意思,draw.io 可一键改为手绘风格,选中图形后右侧点击 “样式” - 勾选“草图/sketch” 即可。

draw.io手绘风格
漫画风格
选中图形,点“编辑样式”,输入 comic=1; 图形就会变为边框弯弯曲曲的漫画风格。

draw.io漫画风格
Mac DrawIO 安装宋体
其他 - 配置,添加:
{
"customFonts": [
"楷体-简",
"宋体-简"
]
}
字体名称 需要通过 Mac 字体册 查看