Postman使用笔记
Postman 使用笔记
迁移Postman全部collection和env数据到另一个账号
一、导出 Postman 全部数据 Export data dumps https://learning.postman.com/docs/getting-started/importing-and-exporting/exporting-data/#export-data-dumps 根据官方网站说明操作即可: 1、Postman 客户端中,点击头像,点 Settings,跳转到浏览器 Account 页面 2、点 Export your data,打开 Export Data 页面 3、点 "Export Data" 按钮,新建一个数据导出请求,选择 Collection 和 Environment 4、等待一会儿,刷新页面,在 Request history 中看到刚才的数据导出请求已经完成。 5、进入账号关联的 email 邮箱中,看到 postman 发送过来一封 Your export is ready 邮件,里面有下载地址,下载得到 a3e13582-ac2a-4274-83de-99d55bf33447.zip
二、Postman 客户端中,切换到新账号
三、导入全部数据到 Postman Import a data dump into Postman https://learning.postman.com/docs/getting-started/importing-and-exporting/exporting-data/#import-a-data-dump-into-postman 根据官方网站说明操作即可: 1、解压第一步中下载的 a3e13582-ac2a-4274-83de-99d55bf33447.zip,解压后看到有:
- collection 文件夹,内部是全部 collection,每个 collection 一个 json
- environment 文件夹,内部是全部 环境信息,每个环境是一个 json
- archive.json 文件,记录导出的 collection 和 环境 列表
2、登录了新账号的 Postman 客户端中,点击侧边栏的 Import,将 collection 和 environment 文件夹拖入导入页面,可勾选导入
Postman 脚本
Postman 脚本环境变量操作
//设置当前环境变量
pm.environment.set("key", "value");
//设置全局环境变量
pm.globals.set("key", "value");
//获取当前环境变量
pm.environment.get("key");
//获取全局环境变量
pm.globals.get("key");
//在全局和当前环境变量中获取
pm.variables.get("key");
// 获取全局变量
var appId = postman.getGlobalVariable('app_id');
//清除当前环境变量
pm.environment.unset("key");
//清除全局环境变量
pm.globals.unset("key");
//设置集合变量
pm.collectionVariables.set("key",["value1","value2","value3"])
//获取集合
pm.collectionVariables.get("key");
//清除集合
pm.collectionVariables.unset("key");
//遍历集集合,遍历function(遍历当前值,索引,集合,)
pm.collectionVariables.get("key").forEach(function(a,b,c){
console.log(a);
console.log(b);
console.log(c);
});
Postman 脚本 Header 操作
// 获取header
pm.request.headers.get("key");
// 添加header
pm.request.headers.upsert("account: admin");
pm.request.headers.upsert("token: xxxx");
// 引用变量添加header
pm.request.headers.upsert({key: "Signature", value: sign}); // sign 是变量
pm.request.addHeader("Authorization:" + generateAuthorization());
pm.request.headers.add({
key: 'Cookie',
value: 'xxxxxxxxxxx'
});
Postman 脚本查询参数(QueryString)操作
// 获取全部query string,true:url编码,false:不编码
var querypararm = pm.request.url.getQueryString(false); // 返回示例:foo=1&bar=2&baz=3
// 获取全部query string,返回格式 list[(key, value)]
var queryList = pm.request.url.query.all();
// 获取指定key的query string
var value = pm.request.url.query.get("key_name");
// 删除请求参数,参数(请求的键值)
pm.request.url.query.remove("key_name");
// 添加请求参数
pm.request.url.query.add("key1=value1","key2=value2");
// 判断某个键值是否存在,返回:boolean
var has = pm.request.url.query.has("key");
Postman 脚本读取及修改请求 body
console.log(`原始请求body: ${pm.request.body.raw}`); // 获取原始请求body json字符串
var requestBody = JSON.parse(pm.request.body.raw); // 解析为json
var name = requestBody.name; // 获取 body json 的 name 字段
requestBody.name = "new name"; // 修改 name 字段
pm.request.body.raw = JSON.stringify(requestBody); // 更新请求body
// 读取 form-data
pm.request.body.formData.each((item, index) => {
console.log('Key:', item.key);
console.log('Value:', item.value);
});
pm.request.body.toString() 无法读取 form-data
pm.request.body.toString() 可读取 x-www-form-urlencoded 或 raw 数据(例如常用的 application/json 格式)
pm.request.body.toString() 无法正确获取 form-data body。因为 form-data 是以 multipart 形式发送的,它包含了一些特殊的分隔符和 header 信息,这些信息在直接转换为字符串时会丢失,导致无法正确解析。
所以,如果 postman 签名计算脚本中使用 pm.request.body.toString() 读取 body 来计算签名,其实是不对 form-data body 进行签名的。
CryptoJS
CryptoJS 是 postman 脚本环境中预置的一个进行常规加解密计算的 js 库。
CryptoJS 计算 Base64 编码
var base64 = CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse("待计算base64的字符串")) 或者 CryptoJS.enc.Utf8.parse("待计算base64的字符串").toString(CryptoJS.enc.Base64)
CryptoJS 十六进制转 Base64
var hexStr = "8a2a70382f130cabc7f8bb22fa25941c9ce42e2e48d288fa98c1555439ff73f4"; CryptoJS.enc.Base64.stringify(CryptoJS.enc.Hex.parse(hexStr))
postman中使用CryptoJS加解密 https://blog.csdn.net/u011864826/article/details/108011314
使用moment.js格式化时间
Pre-request Script中:
var moment = require('moment')
pm.globals.set("format-datetime", moment().format("MM/DD/YYYY"))
然后引用 {{format-datetime}} 变量即可
How do I format {{$timestamp}} as MM/DD/YYYY in Postman? https://stackoverflow.com/questions/47355150/how-do-i-format-timestamp-as-mm-dd-yyyy-in-postman
Hold on, wait a moment… https://dannydainton.com/2018/05/21/hold-on-wait-a-moment/
在Collection或Folder上添加Pre-request scripts
右键 Edit 编辑 Collection 或 Folder,可以看到编辑界面也有类似单个请求的 Pre-request scripts 文本框,把脚本贴到这里,则会对 Collection 或 folder 中的所有请求都起作用。
Pre-request scripts https://www.getpostman.com/docs/v6/postman/scripts/pre_request_scripts
动态变量 Dynamic variables
{{$guid}} : Adds a v4 style guid {{$timestamp}}: Adds the current timestamp {{$randomInt}}: Adds a random integer between 0 and 1000
https://www.getpostman.com/docs/v6/postman/environments_and_globals/variables#dynamic-variables
request中访问变量
在 postman 界面中,可以直接使用 {{variableName}} 来访问变量,会被自动替换为变量值。
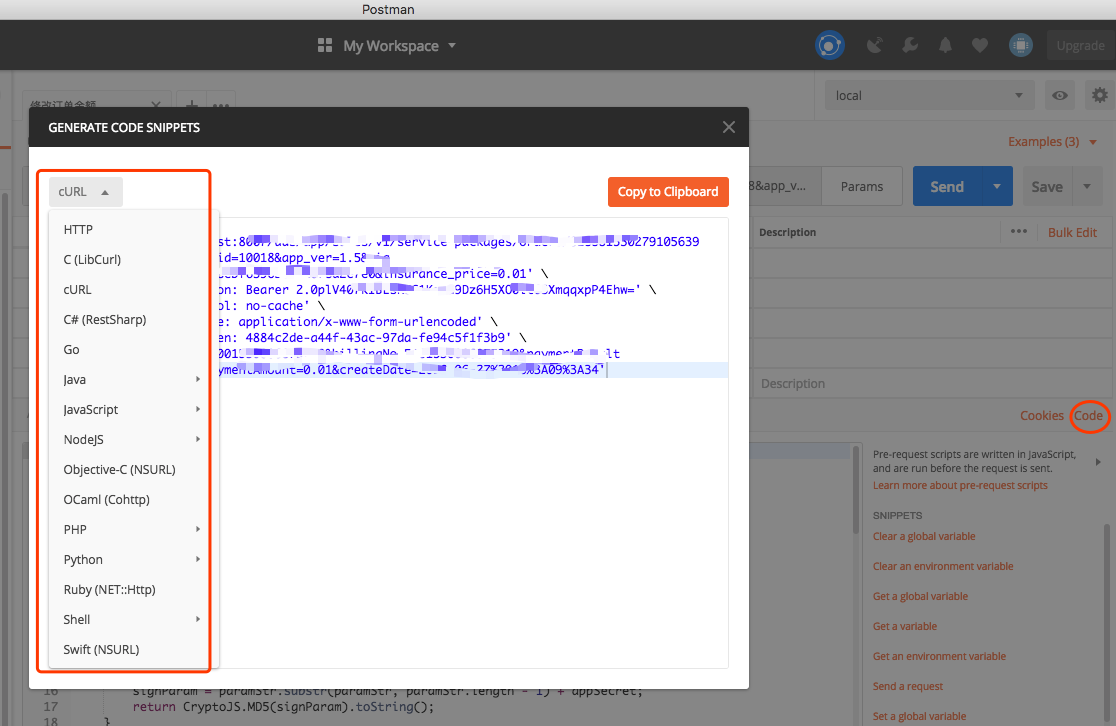
Postman中查看请求代码
如果想查看curl纯文本代码格式的请求,可以点击右侧的code按钮,弹出窗口中提供各种语言版本的请求发送代码,非常丰富,如下图:

Postman提供丰富的请求发送代码
Postman中调用返回文件的接口
在postman中测试返回pdf或Excel等文件的接口时,以默认文本格式显示的话就全是乱码。 可以将蓝色的发送请求按钮Send选为Send and Download,则有文件response到来时会打开一个保存文件对话框。
命令行curl调用返回文件的接口
或者不用postman,直接在命令行中使用curl来发送请求,并把响应重定向到一个.pdf文件
curl -X GET \
'http://localhost:8007/service/v1/pdf/downloads?signature=8e5da6626a555e94ee5dcda' \
-H 'Authorization: Bearer 2.0deyIQ5nozH/Gm+pKgCKaGlVt0CxFmcEw=' \
-H 'Cache-Control: no-cache' \
-H 'Content-Type: application/x-www-form-urlencoded' \
-H 'Postman-Token: 4e1a3c3b-c0ec-4429-919a-0857cbc6134c' \
-d 'id=121&name=hahaha&date=20180703' > download.pdf
curl代码可以直接在code中找到,不用自己拼。
postman flow
https://github.com/postmanlabs/postman-flows/blob/main/tutorials/chaining-requests.md
mac上打开postman看不见窗口
解决方法: 1、Entering full screen(from menu bar or shortcut) 2、Creating a new window. 此时退出全屏就能看到新窗口。 3、全屏关掉老窗口,使用新窗口