Qt中通过设置位图掩码生成异形控件
以下步骤是以按钮为例,其他控件类似
- 1、在QtDesigner中拖出一个按钮或者在程序中生成一个按钮。
- 2、加载一个用来指定按钮形状的图片:
QPixmap pixmap("images/left.png"); //这里是一个左箭头
- 3、调用此按钮的
setMask()函数来设置控件掩码,参数是从pixmap中提取的位图掩码pixmap.mask():
ui->leftButton->setMask(pixmap.mask());
注意:最好将图片的大小剪裁成和控件一样大,若图片过大会出现只使用了图片的一部分做遮掩,若图片过小则只能遮掩控件的一部分。
- 4、到此为止只是将控件的形状改变,若在控件上加上背景图样式表,会更漂亮:
ui->leftButton->setStyleSheet("QPushButton{border-image:url(images/left.png);}"
"QPushButton:hover{border-image:url(images/left2.png);}"
"QPushButton:pressed{border-image:url(images/left3.png);}");
这里是通过QSS设置了按钮的常态、指针悬停、按下三个状态的背景图。
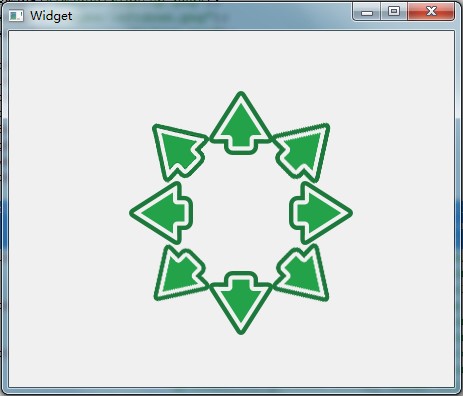
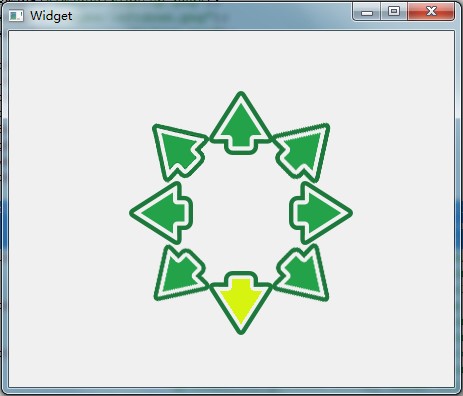
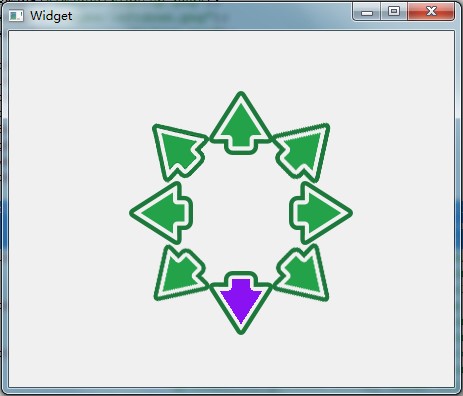
下面的实例是视频监控系统中用到的八方向云台控制的操作盘原型,每个方向都是用箭头图片做掩码后生成的异形按钮。 效果如图:

常态

鼠标悬停

按钮被按下
源码下载地址:http://download.csdn.NET/detail/masikkk/5189041